dockerでWordPress6の環境構築( VScodeのRemote Container使用) ー LAMP環境 + Xdebug + Git
VScodeのRemote Container使用したWordPress6の環境構築方法を説明します。
環境について
docker関連の環境
- docker desktop 4.9.1
- docker Engine: 20.10.16
- Remote Container(VScodeの拡張機能)
- windows10 HOME
構築するLAMP環境
- WordPress6.0.0
- PHP8.0
- apache
- MySQL5.7
- phpmyadmin
この環境プラス、Xdebug と Gitも追加します。
ローカル側のディレクトリ構成
/
└.devcontainer
└devcontainer.json
└docker-compose.yml
└.vscode
└launch.json
└php
└php.ini
└public_html
└.htaccess
└wp-content
構築のための設定ファイル
docker-compose.yml
version: '3.8'
services:
wordpress:
image: wordpress:6.0.0-php8.0-apache
ports:
- 8080:80
volumes:
- ../:/workspace:cached
- ../public_html/wp-content:/var/www/html/wp-content
- ../public_html/.htaccess:/var/www/html/.htaccess
- ../php/php.ini:/usr/local/etc/php/php.ini
depends_on:
- db
environment:
WORDPRESS_DB_HOST: local-db:3306
WORDPRESS_DB_NAME: local_wp
WORDPRESS_DB_USER: wordpress_user
WORDPRESS_DB_PASSWORD: wordpress
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
depends_on:
- db
ports:
- 8888:80
environment:
PMA_HOST: db
PMA_USER: wordpress_user
PMA_PASSWORD: wordpress
db:
image: mysql:5.7
volumes:
- ../db-volume:/var/lib/mysql
hostname: local-db
environment:
MYSQL_DATABASE: local_wp
MYSQL_USER: wordpress_user
MYSQL_PASSWORD: wordpress
MYSQL_ROOT_PASSWORD: wordpress
TZ: Asia/Tokyo
volumes:
db-volume:
wordpress
wordpress:
image: wordpress:6.0.0-php8.0-apache
ports:
- 8080:80
volumes:
- ../:/workspace:cached
- ../public_html/wp-content:/var/www/html/wp-content
- ../public_html/.htaccess:/var/www/html/.htaccess
- ../php/php.ini:/usr/local/etc/php/php.ini
depends_on:
- db
environment:
WORDPRESS_DB_HOST: local-db:3306
WORDPRESS_DB_NAME: local_wp
WORDPRESS_DB_USER: wordpress_user
WORDPRESS_DB_PASSWORD: wordpress
wp-content以下のみローカルから編集したものをリモート側にマウントするように設定。
wordpressのルートファイル配下すべてをマウントすると使わないファイルが多いため邪魔なのと、wp-config.php等の環境依存ファイルもあると本番サーバー等にアップロードしかねないのでwp-contentのみマウントするようにしました。
phpmyadmin&mysql
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
depends_on:
- db
ports:
- 8888:80
environment:
PMA_HOST: db
PMA_USER: wordpress_user
PMA_PASSWORD: wordpress
db:
image: mysql:5.7
volumes:
- ../db-volume:/var/lib/mysql
hostname: local-db
environment:
MYSQL_DATABASE: local_wp
MYSQL_USER: wordpress_user
MYSQL_PASSWORD: wordpress
MYSQL_ROOT_PASSWORD: wordpress
TZ: Asia/Tokyo
データベースはdockerコンテナが削除されても、ローカル側に残るようにマウント指定。
以前うっかりdockerコンテナを削除してしまったり、会社で諸事情により消えてしまったりしたことがあったので、残せるようにしてみました。
devcontainer.json
{
"name": "kabosumemo-wordpress",
"dockerComposeFile": "docker-compose.yml",
"forwardPorts": [8080,8888],
"service":"wordpress",
"workspaceFolder": "/workspace", //dockerコンテナのパス
"postCreateCommand": "pecl install xdebug && docker-php-ext-enable xdebug",
"features": {
"git": "latest"
},
"customizations": {
"vscode": {
"extensions": [ //拡張機能 お好みで
"xdebug.php-debug",
"wordpresstoolbox.wordpress-toolbox",
"zobo.php-intellisense"
]
}
}
}
XdebugはLAMP構築後にXdebugがない環境だったため追加でdevcontainer.jsonのpostCreateCommandにて設定。
postCreateCommandはコンテナ作成時のタイミングに実行されるので毎回実行されません。
extensionsの拡張機能は最低限のもののみを指定しました。
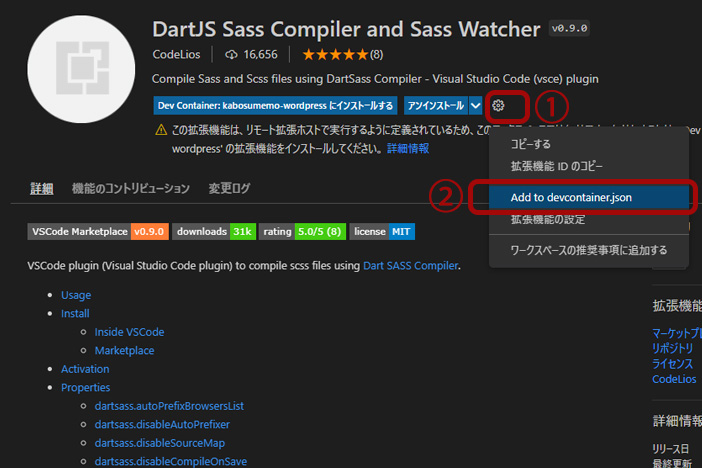
追加するときは、拡張機能の設定ボタンから、簡単に指定できます。

PHP.ini
[xdebug]
zend_extension=/usr/local/lib/php/extensions/no-debug-non-zts-20200930/xdebug.so
xdebug.client_host = host.docker.internal
xdebug.mode = debug
xdebug.remote_enable = 1
xdebug.start_with_request = yes
xdebug.discover_client_host = 0
xdebug.remote_handler = "dbgp"
xdebug.client_port = 9003
Xdebugの設定用です。今回の環境のPHP8のためXdebug3ですが、Xdebug2の場合PHP.iniの設定の記述の仕方が違います。Xdebug2の場合はXdebug2の指定で記述が必要です。
PHPのバージョンごとのXdebugのサポートは下記のサイトから確認できます。
Xdebugのサポート一覧
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"hostname": "0.0.0.0",
"pathMappings": {
"/var/www/html": "${workspaceFolder}/public_html"
}
},
]
}
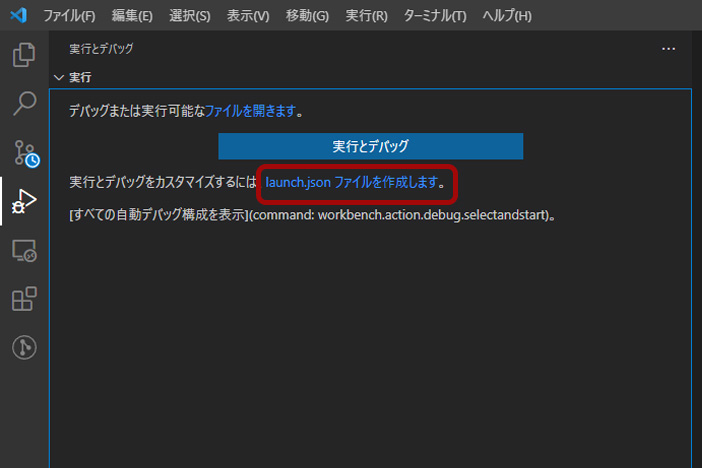
launch.jsonは、下記の実行とデバッグメニューから「launch.jsonファイルを作成」を押し、

表示される候補のうち、PHPを選ぶとVSCODEがlaunch.jsonを生成してくれます。
launch.jsonファイルのportはPHP.iniで設定したXdebugのポートに合わせます。
pathMappingsはサイトルートを指定してます。「:」より左側がリモートディレクトリ、右側がローカルディレクトリとなります。
その他
public_htmlフォルダの.htaccessは、指定したいものがあれば、お好みで記述します。
WordPressのルートディレクトリの.htaccessとなるため、WordPressの指定などが構築後リモートからマウントされます。
WordPressのお決まりと同じく、# BEGIN WordPressより前に記述します。
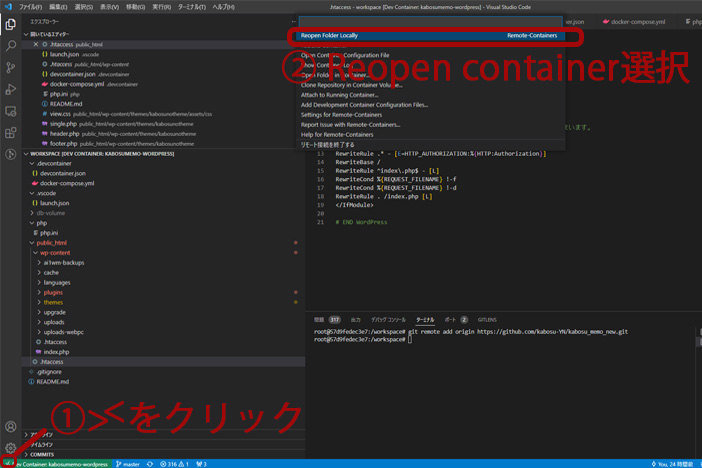
Reopen Containerで立ち上げ

無事立ち上がると、http://localhost:8080/からサイトにアクセスできます。
Phpmyadminはhttp://localhost:8888/となります。
以上、 VScodeのRemote Containerを使用したdockerのWordPress6の環境構築構築の方法を書きました。
これまではxamppを使っていたのですが、PHP7.3のままアップデートが面倒だったのを放置していました(笑)
既存テーマがサポート外になっていたのと、PHP7.3自体もうセキュリティサポートが終了していたため、今回dockerとVScodeのRemote Containerの環境に変えるにいたりました。
環境ごとにバージョンを管理できるので、便利すぎます。xamppご利用の方はぜひ一度ご利用ください。