CSSのclamp()でフォントサイズ指定!リキッドレイアウトにおすすめ!
CSSのclamp()は、%やvw、vhのサイズなどの相対指定のときに最大値&最小値を指定できるCSSの関数です。
リキッドレイアウトのときに、コンテンツを%やvw、vh指定にすることが多いと思いますが、ブラウザの幅を縮めたときに文字ももう少し小さくなってほしいと思うことや、逆にモニターサイズが大きいをときにはフォントサイズが大きくなると困るということがありませんか?
そんなときには、clamp()を使うのがおすすめです。
今回はこのclamp()とフォントサイズでの指定の仕方について書いていきます。
clamp()を使うとこうなる
最大値&最小値だの、関数だの書いていてもイメージしにくいと思ったので、簡単に実装すると↓のような感じです。
vwで設定していますが、これはビューポートの横幅(ブラウザの横幅)の相対で指定しています。3vwだと、ビューポートが1920pxのときに約58pxのサイズで表示される指定です。
このページのままだと可変具合が分からないので、右上の「EDIT ON CODEPEN」をクリックして、codepen上で表示してブラウザを縮めると可変具合が分かるかと思います!
ブラウザの横幅を縮めても32pxのフォントサイズより小さくならないし、ブラウザの横幅が大きくても52pxで保たれます。
See the Pen
clamp by kabosu-YN (@kabosudayo)
on CodePen.
本来は、font-size:3vw;を指定すると↓のような表示になります。⇒また右上の「EDIT ON CODEPEN」をクリックで確認できます。
ブラウザの横幅を縮めても永遠に小さくなりますし、逆に大きくしても永遠にビューポートのサイズに合わせて大きくなります。
See the Pen
clampなし by kabosu-YN (@kabosudayo)
on CodePen.
リキッドレイアウトのときにメディアクエリで細かく分けていた場合もあったのですが、これならかゆいところに手が届くし、メディアクエリで細かく分ける必要もなし!
デザイン的にこの幅のときはこれぐらいのフォントサイズでいいのに・・・っていうのにも対応できますね・・・!
例えば・・・サイドメニューの幅を可変にしたときとか、フォントが固定だとある程度小さくしたところでフォントが大きく見えすぎるし、フォントを相対だけで指定しても小さくなりすぎて困ってしまう、、、
でもclamp()ならリキッドレイアウトのときでも、細かいデザインのあしらいでもスマート&シンプルに指定できるから断然いい!
clamp()の使い方
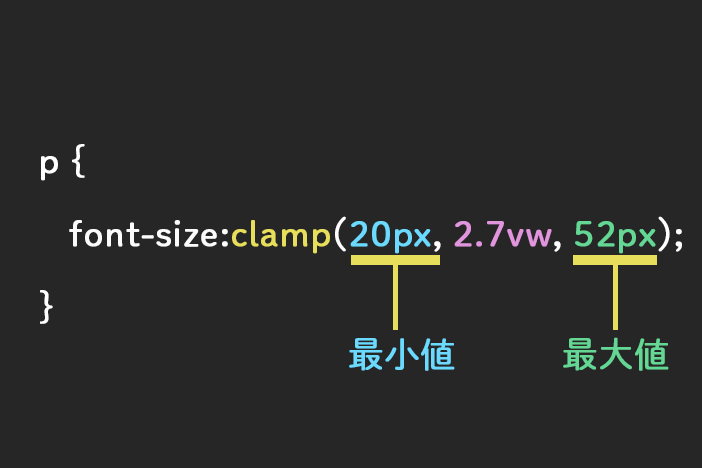
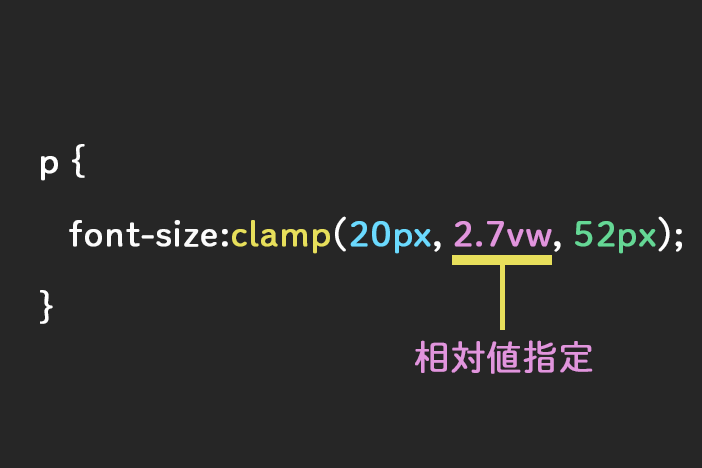
clamp()の使い方は、()の中に「最小値,相対指定,最大値」というふうに指定します。
両端に最小値、最大値の指定

真ん中に相対値指定

両端に最小値、最大値の指定をするところが、個人的に結構分かりやすいなーと思います。
なんだか数学の不等号の式を思い出す感じが懐かしい・・・!
対応ブラウザ
IEは使えませんが、IEのサポートはもう終わっているので、配慮の必要はないかと。
リキッドレイアウトのときやブラウザのサイズに合わせてキレイにコーディングしたいと思っている方におすすめのclamp()は、
clamp(最小値,相対指定,最大値)のスマートな書き方で簡単に設定できます。ぜひ一度使ってみてください!