Javascript
コーディング
2022年10月6日
luxy.jsのインストールと使い方【サンプルソースでご紹介】楽々パララックス
こんばんは、WEBクリエイターのkabosuです。
今回はパララックスのライブラリ、luxy.jsの使い方について書きたいと思います。
luxy.jsの下準備
インストール方法
①npmでインストールする場合
npm install luxy.js --savegithubからダウンロードする場合
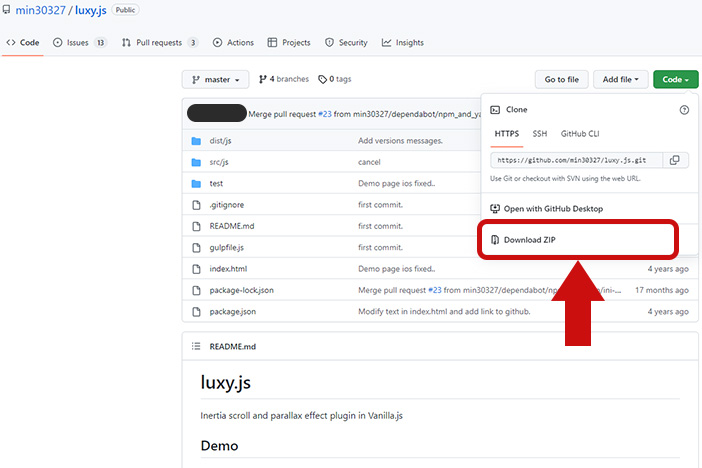
https://github.com/min30327/luxy.js
↑のリンク遷移後、「code」をクリック、「Download ZIP」からソースをダウンロードできます。

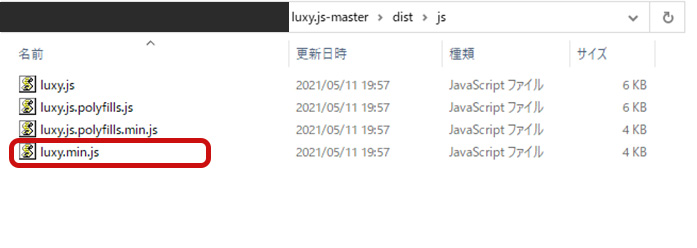
ダウンロード後は、下記の階層に「luxy.min.js」が入っているので、そちらを使用します。
dist
└js
└luxy.min.js

luxy.jsの読み込みと実行
インストールにて保存したluxy.min.jsを読み込みます。
<script src="path/to/luxy.min.js"></script>
luxy.min.js読み込み後に、jsで「luxy.init();」を記入し、luxyを初期化(有効化)します。
<script>
luxy.init();
</script>
luxy.js HTMLの指定方法
パララックス指定したい要素にclass=”luxy-el”を指定し、id=”luxy”で囲みます。
<div id="luxy">
<div class="luxy-el"></div>
</div>
class=”luxy-el”の要素にluxy.jsのオプション(data属性)を追加します。
<div id="luxy">
<div class="luxy-el" data-speed-y="-60" data-offset="0" data-horizontal="1" data-speed-x="-50"></div>
</div>
luxy.js オプションの詳細
| data-speed-x | パララックスのx軸(縦)の速度。スクロールする際にプラスの値は右、マイナスの値の場合は左に動く |
|---|---|
| data-speed-y | パララックスのy軸(縦)の速度。スクロールする際にプラスの値は下、マイナスの値の場合は上に動く |
| data-offset | パララックス指定する要素の開始位置 |
| data-horizontal | 横方向に移動させるパララックスで必須の指定。1を指定する。 |
実装サンプル
See the Pen
luxy.js パララックス by kabosu-YN (@kabosudayo)
on CodePen.
サンプルソースでは、luxy.min.jsのファイルの内容をJSの中で読み込んでいます。